The success of the web has been largely dependent on the possibility to create a link from a point in a document to a point in another document. it is possible to link media but only from and entity to another entity.
The European FP7 project BRIDGET, of which CEDEO is a partner, has developed the notion of bridget linking from inside a media to inside another media, as illustrated in Figure 1.
| Text | Video |
 |
 |
Figure 1 – Evolution of linking
A bridget can be just a link from a portion of a “source” programme to a single media item but also a series of links from a collection of source programme components (images and video clips) to a set of destination media. More generally a bridget can be a collection of links from a set of source media items to a set of destination media items, e.g.
- An image points to an image or a set of images
- An object in an image points to an object in an image or to an image or to a set of images
- A slide part of a slide show points to audio clip
- An audio clip in an audio points to the corresponding score sheet
- Different images drawn from a programme point to different web pages
- A video clip from a video points to a set of related videos
A bridget, however, is not simply a URL, but contains two data structures: one related to the source media item and the other related to the destination media item. It may also contain information on how the bridget itself should be presented to the user.
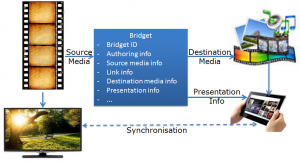
The figure below depicts the notion of bridget in a specific 2nd screen instance addressed by BRIDGET.
Figure 2 – the role of the bridget format
The ISO/IEC 23000-18 Media Linking Application Format (MLAF) standards is about defining the structure of the bridget data type (the blue box in the figure).
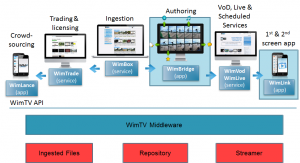
Bridget is a key technology that can enhance the user experience and open new avenues for media exploitation. Figure 3 depicts how WimBridge, a webapp that allows a WimTV user to add bridgets to a video enriches the WimTV.
Figure 3 – WimBridge is added to the WimTV ecosystem
The video enriched with bridgets can then become an element of a WimTV scheduled service that can be consumed on WimLink. the figure below shows the look and feel of the mobile app implementing WimLink.
Figure 4 – the WimLink User Experience